
Head of Design
15 years of blending design, strategy, and storytelling to bring ideas to life




Case studies
Some of my recent case studies
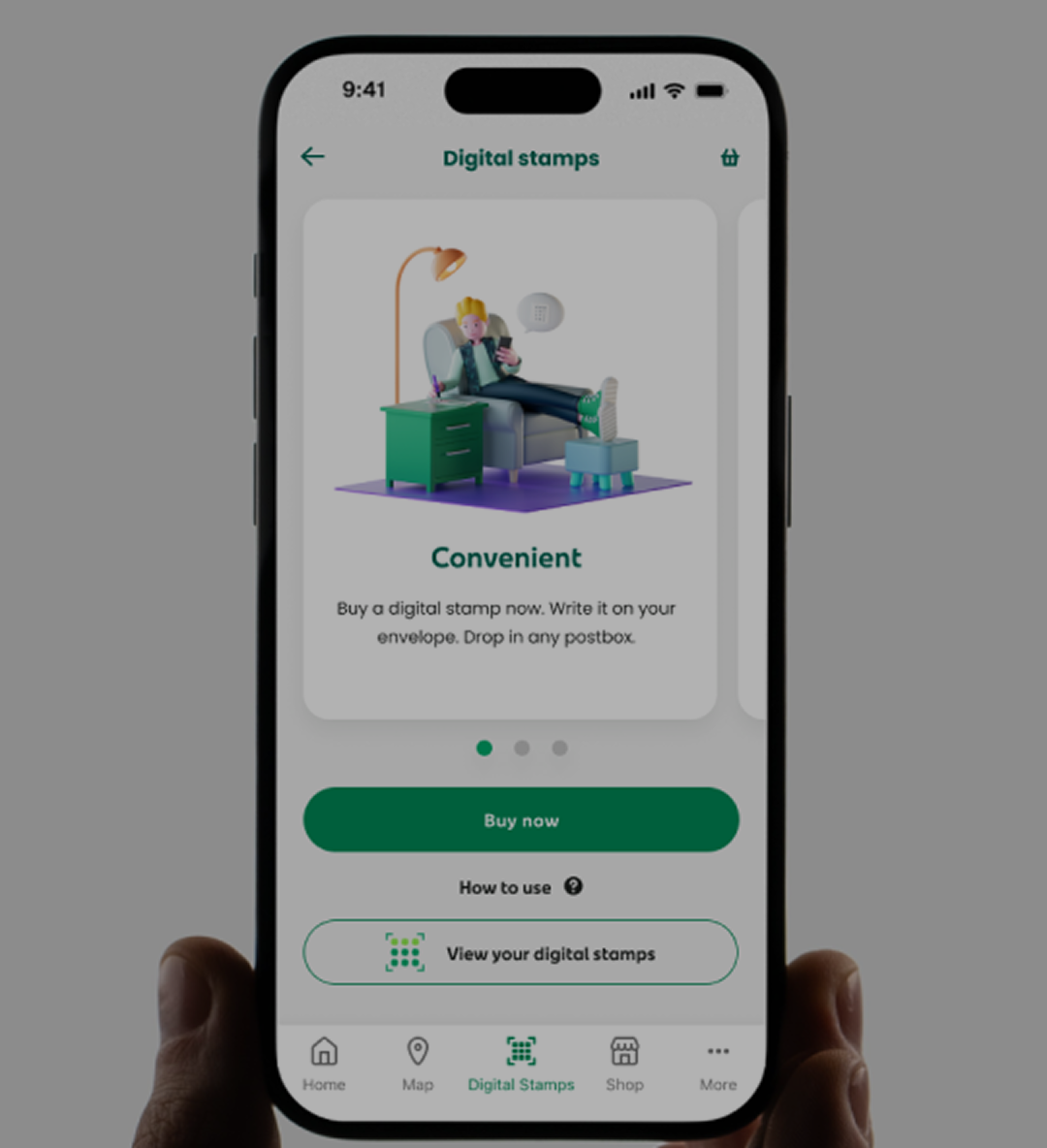
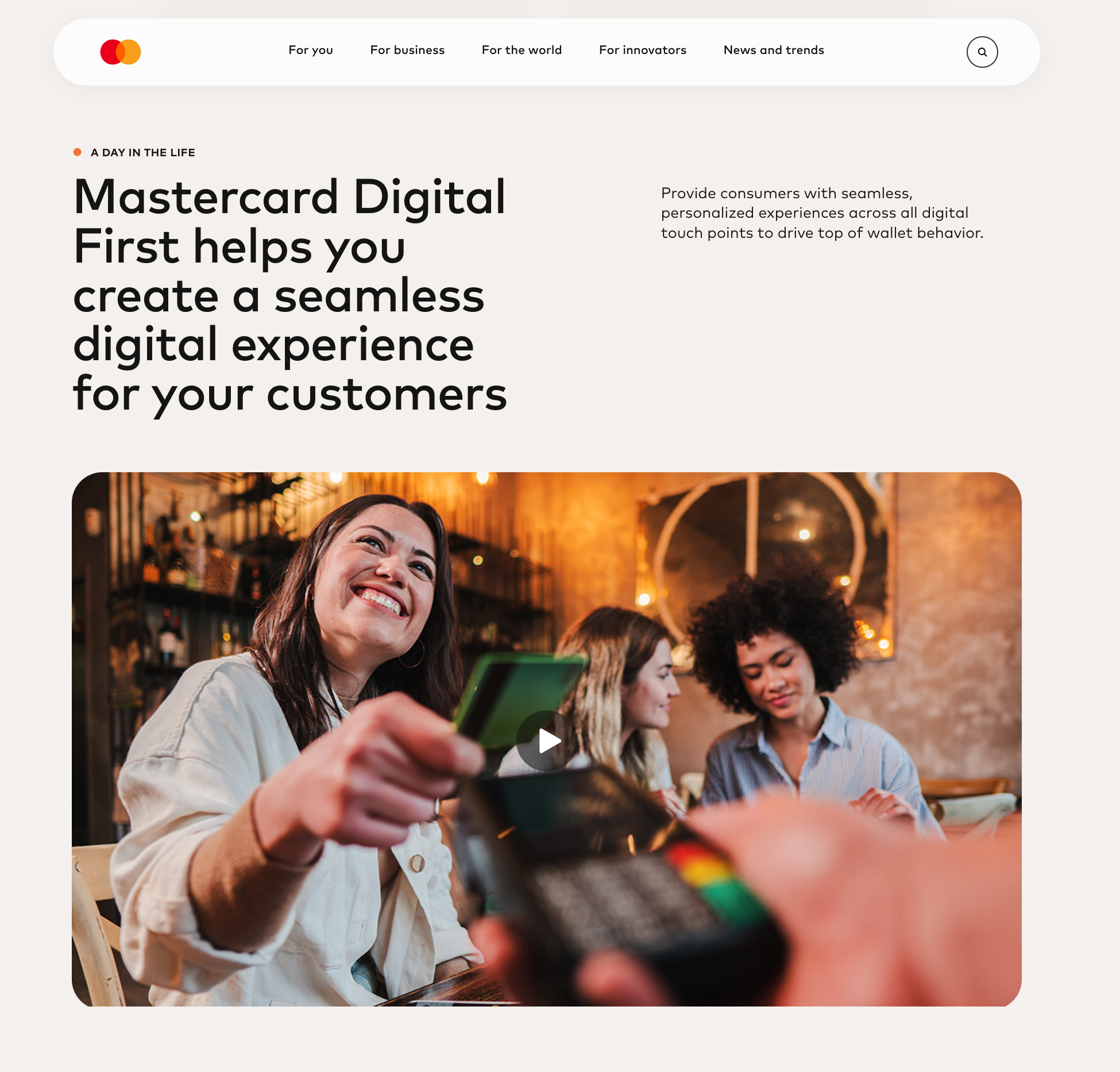
Click to Pay
.png)
World’s first digital stamp

Immersive Web3 application

My process
Product strategy

In the discovery phase, I clarify the problem space and align user needs with business goals through stakeholder interviews, user interviews, competitor analysis, surveys, and analytics reviews.
I use research to uncover the true user goals and turn those insights into clear requirements, user journeys, and experience maps. Informs features, and sets measurable success metrics.

During brainstorming, I explore a range of design directions, creating early sketches including low-fi wireframes, paper sketches, and storyboards. Divergent thinking is key before converging on any a design direction.
In this phase, I translate concepts into structured layouts and interfaces, progressing from low-fi wireframes to polished, high-fi mockups with branding, typography, and color. Accessibility and usability are built in.

I create interactive prototypes that mimic real-world use, allowing for usability testing with the target audience. This reveals friction points and guides iterative improvements and design decisions.
I provide design specs, redlines, and components in Figma, and partner with developers during build, QA, and launch. Output: final design system, developer handoff package.
“Michael brought our vision to life with clarity and creativity. I highly recommend him.”



Experience
My areas of focus
I combine UX strategy, systems thinking, and hands-on execution
I help organizations shape UX strategies and processes that drive clarity, alignment, and impact.

I believe great design happens when functionality and aesthetics work in harmony. Function is always paramount when it comes to design.

I build scalable design systems and interactive animated prototypes.

I bring concepts to life with 3D animation and motion.

Leadership
I turn insights into strategy. Leading teams toward clear design decisions through vision, collaboration, and adaptable UX thinking.
My key development skills are hand coded HTML, CSS, and JavaScript.


Testimonials
What clients say
5 Stars
I’ve helped businesses around the world achieve their goals. Here are some recent reviews from clients
%201.avif)

.svg)
I’m a product leader with a background spanning UX, strategy, and hands-on design. I help teams bring clarity to complex problems








I've been working in design for 15 years, building products and experiences that feel simple, useful, and a little bit fun. This site is partly inspired by Apple, whose machines first drew me into design through my first Mac, the Apple G4 iBook. Growing up in Ireland, surrounded by rain, radio, and early internet cafes, really shaped how I approach design storytelling and technology.
Let’s talk
Put the dot back into your design
Have a project in mind, a question, or just want to say hi? Book a 30-minute call or send me a message.
24-hour response
Have a project in mind?



.svg)






.svg)

.svg)


.png)
.png)